To sign up for our Beta Program:
Log into your Toolkit account.
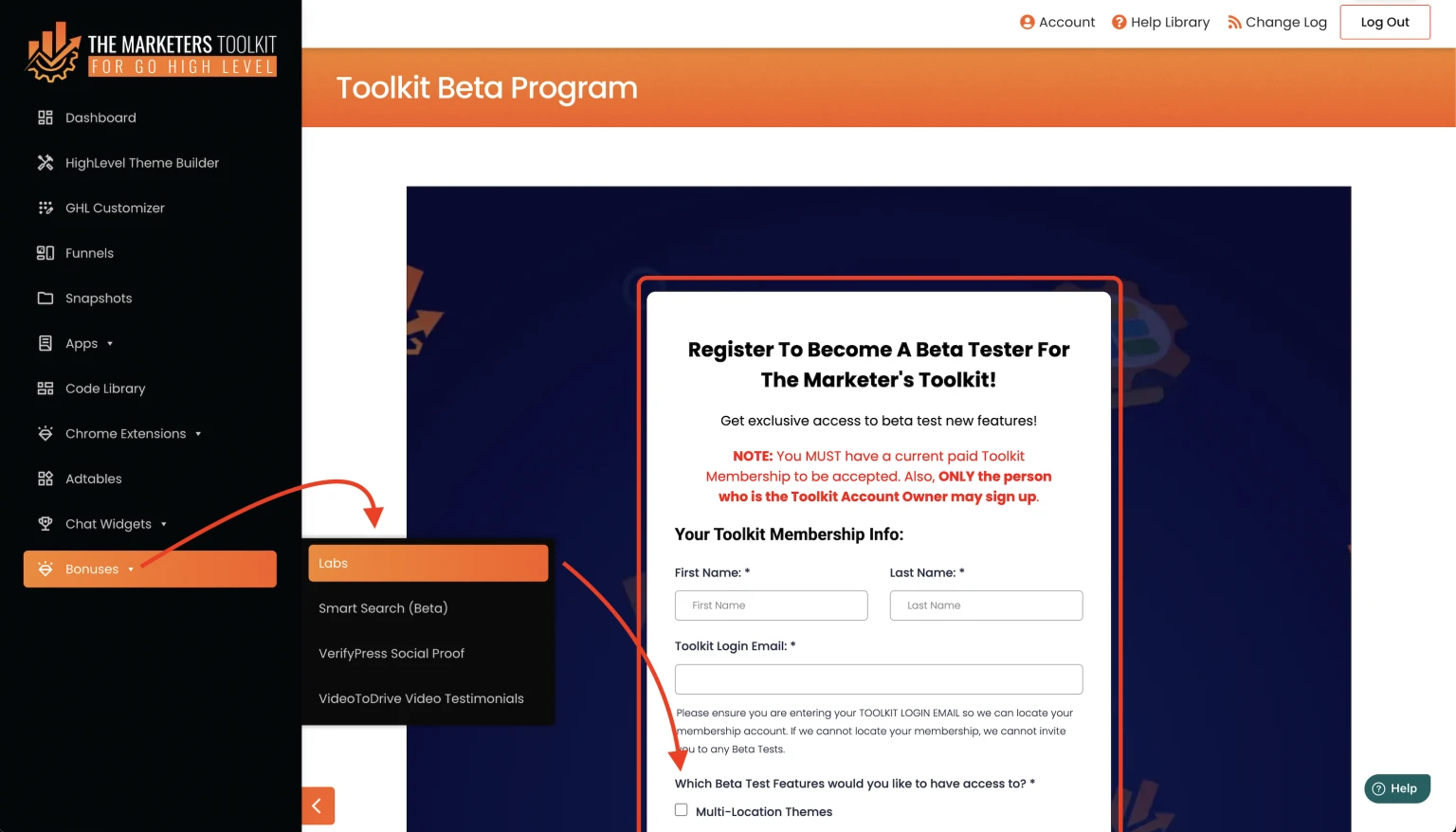
Open the "Bonuses" tab, then click the "Labs" option in the pop-out menu.

Fill out & submit the registration form, and be sure to select "Multi-Location Themes".
Prerequisites: You must have access to both the Theme Builder and the GHL Customizer.
Learn more about Location Groups and how they function:
https://help.themarketerstoolkit.com/article/1/location-groups-custom-features-per-location-and-level
Setup Instructions
Create and set up a new Location Group in the GHL Customizer (if you don't already have any). Click the "Publish to live" button.

Open the Theme Builder.
Location Groups that are Published in the GHL Customizer will appear in the Location Groups dropdown in the Theme builder (you may have to refresh your Theme Builder browser tab).
There is also a "Global Theme" option in the Theme Builder dropdown that applies a Theme to any sub-account that is not part of a Location Group in the GHL Customizer.
Choose a specific Location Group displayed in the Theme Builder dropdown.

Enable the toggle switch for "Theme Active".

Set your Main Theme and Activate it using the toggle switch. Then click the "Publish" button.

TIP:
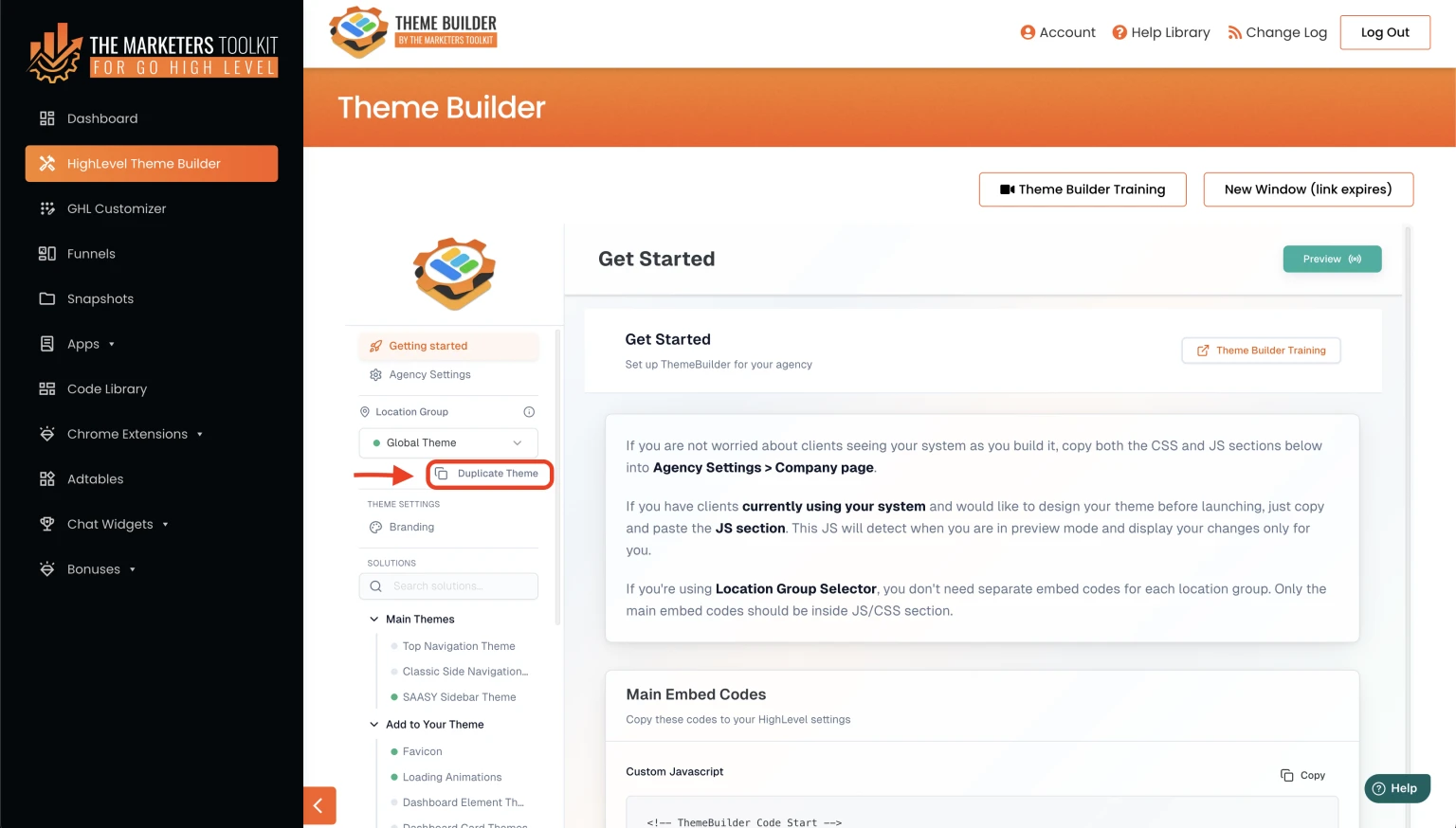
You can duplicate your "Global" Theme (if you already have a theme built) to a new Location Group - allowing you to make small changes for each group.